BOYALINK Wireless Lavalier Microphone for iPhone,Android-C & Camera Vlogging With Charging Case
Share this product:
BOYALINK New Wireless Lavalier Microphone With Charging Case
🎙️🎙️BOYALINK is a wireless microphone system with dual 2.4G channels. Equipped with the USB-C, Lightning, and 3.5mm TRS connectors, BOYALINK is the ultimate solution for content creators who demand high-quality audio recording without the hassle of multiple connectors or adapters. Its all-in-one storage design, dual-channel wireless technology, and easy-to-use setup make it the ideal choice for anyone looking to take their audio recording to the next level.
🎙️🎙️There are 3 different adapters included in the kit: 3.5mm TRS, USB-Cand iOS Lightning.The receiver has a USB-C charging port that supportscharging and powering the device while using it with a USB-C/ iOSLightning adapter.
🎙️🎙️The included charging case allows you to charge the transmitter andreceiver anywhere, making the BOYALINK kit easy to carry on.

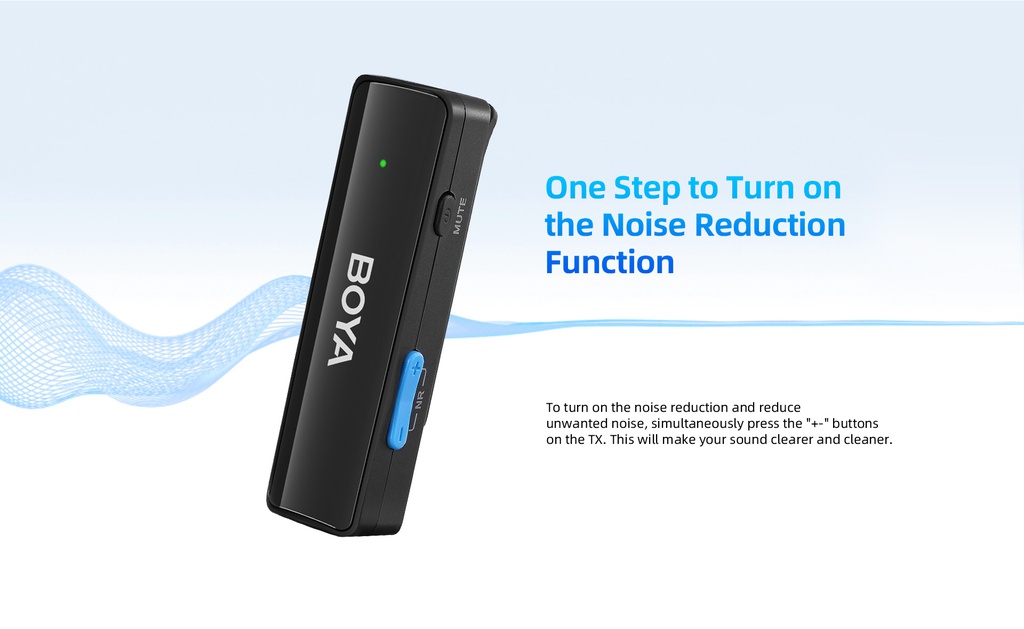
🎙️Also available in 48kHz HD audio when noise cancellation enabled
🎙️Wide-range 20-20,000Hz frequency response - deliver exceptional high-quality sound.
🎙️In-built rechargeable lithium-ion battery provides 10+ hours of recording
🎙️100 Meters Wireless Transmission Distance
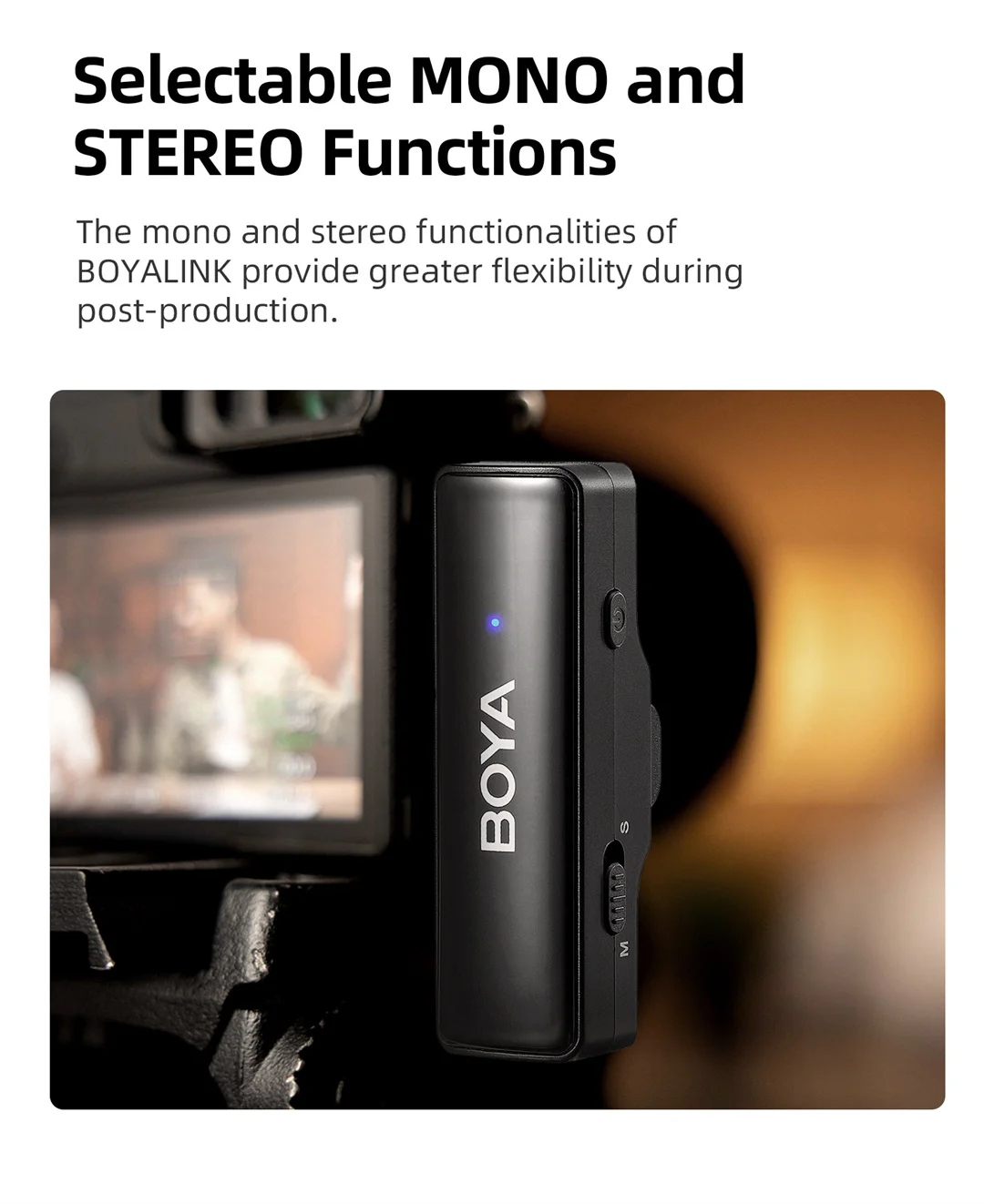
🎙️Mono/ Stereo output switchable
🎙️3.5mm TRS analog output, USB-C and iOS Lightning digital output -universal for cameras, smartphones and computers
🎙️Rotating clasp-type fur windshield, not easy to fall off.
🎙️The receiver's clasp allows the adapter to be easily removed.






















Once the user has seen at least one product this snippet will be visible.